Unfortunately Ember’s version of handlebars does not support the {{@index}} value in a loop. If you do a google search you’ll find many people asking how to get this, without much help. The most frequent solution is to use the itemViewClass, which creates a nested view object for each iteration, which means you have to use view.parentView to access that templates view. What about a solution that just works out of the box?
Category Archives: Technical
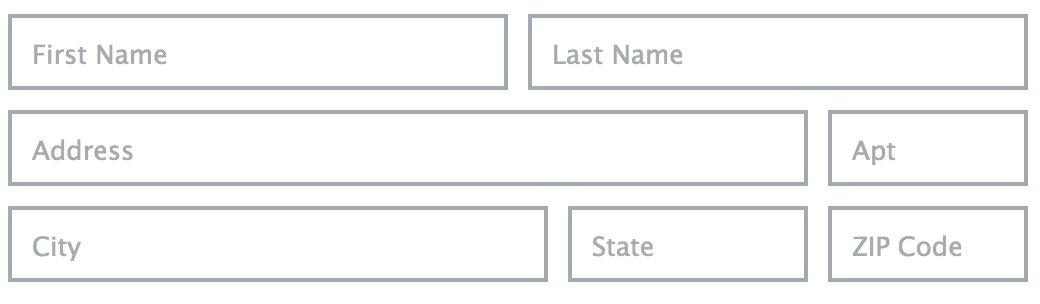
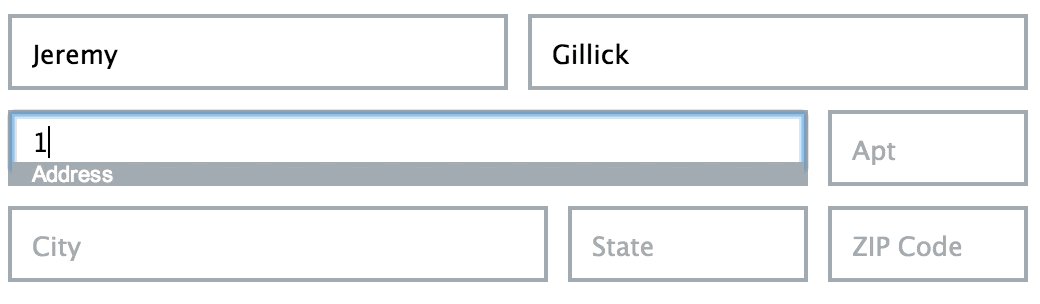
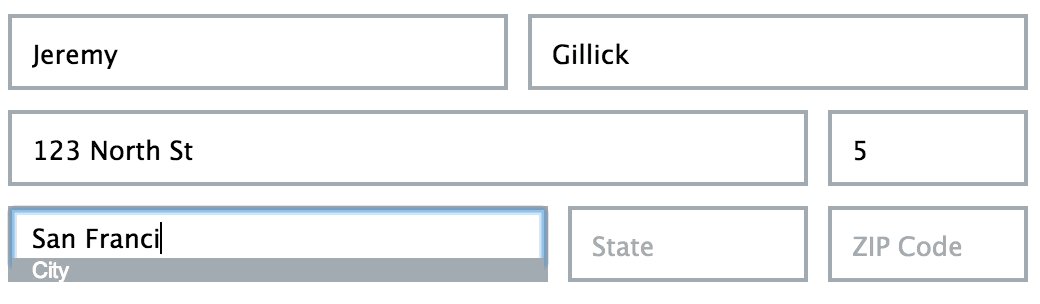
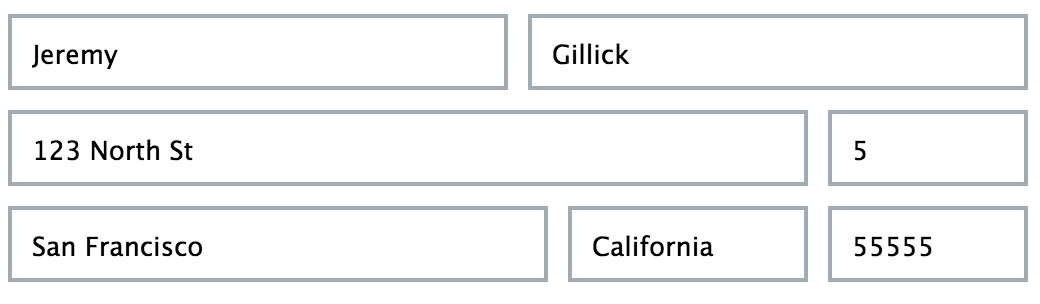
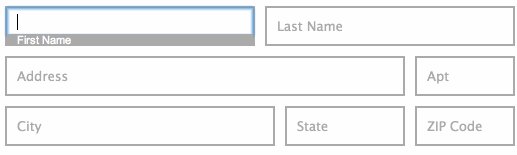
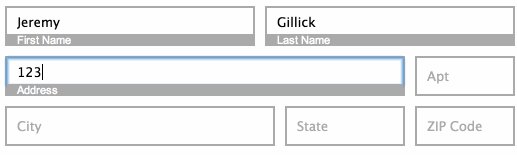
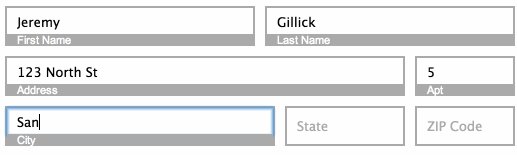
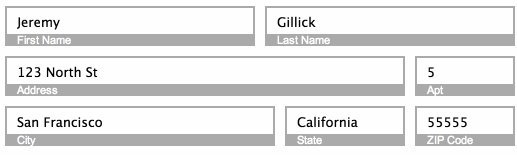
CSS Only Placeholders Field Labels (i.e. Float Labels)
In a previous post I showed how I made the float labels for Nest’s store, which can make forms with placeholder labels more user friendly.

One of the glaring problems with the solution was that it required JS to work. Shortly after posting I realized that there was a very simple way to make this work without JavaScript for browsers that support the adjacent sibling selector. All you need to do is put the label after the field and then add a couple lines of CSS. In short
HTML
<span class="field"> <input type="text" id="fname" name="fname" placeholder="First Name" /> <label for="fname">First Name</label> </span>
CSS
.field label {
display: none;
}
.field input:focus ~ label {
display: block;
}
This assumes that you have styles already defined for how you want to present the label. See the demo for the full code.
Persisting Labels
If you want to make the float labels persist after the user leaves the field, you can use the CSS3 :valid pseudo class along with the required attribute. When you put a required attribute on a field, the browser will mark it as ‘valid’ if it is not empty. This way we can show the float label when the user has entered something in the field.

HTML
<span class="field"> <input type="text" id="fname" name="fname" placeholder="First Name" required /> <label for="fname">First Name</label> </span>
CSS
.field label {
display: none;
}
.field input:focus ~ label,
.field input:valid ~ label {
display: block;
}
Full Demos
To see both of these in action:
- Demo 1: Non persisting labels
- Demo 2: Persisting labels
Loading JSON with embedded records into Ember Data 1.0.0 beta
This is a follow-up to my last post that showed how to export an ember data object with embedded relationships into one nested JSON structure. This time we’ll take the same JSON and load it back into ember.
Here’s the JSON object we’ll be importing:
{"child": {
"name": "Herbert",
"toys": [{
"kind": "Robot",
"size": {
"height": 5,
"width": 5,
"depth": 10
},
"features": [{
"name": "Beeps"
},{
"name": "Remote Control"
}]
}]
}
}
This should create a child record, with one toy that has size and a couple features. The model definition looks like this:
App.Child = DS.Model.extend({
name: DS.attr('string'),
toys: DS.hasMany('toy', {embedded: 'always'}),
});
Ember.Inflector.inflector.irregular("child", "children");
App.Toy = DS.Model.extend({
kind: DS.attr('string'),
size: DS.belongsTo('size', {embedded: 'always'}),
features: DS.hasMany('feature', {embedded: 'always'})
});
App.Size = DS.Model.extend({
height: DS.attr('number'),
width: DS.attr('number'),
depth: DS.attr('number')
});
App.Feature = DS.Model.extend({
name: DS.attr('string')
});
Continue reading Loading JSON with embedded records into Ember Data 1.0.0 beta
Serializing Embedded Relationships with Ember Data 1.0.0 beta
In the latest Ember Data (currently 1.0.0-beta.4) saving or serializing embedded records doesn’t work the way some of us wish. By default it will serialize the parent record and include a list of IDs for the nested records. This is good practice and fine for data that will be stored in a SQL database, however, my project needs to export the entire structure into a single JSON that will be saved to a file. Even though you cannot do this out of the box, adding just a few lines of code will get it working!
Continue reading Serializing Embedded Relationships with Ember Data 1.0.0 beta
Good UX for Placeholders as Field Labels (i.e. Float Labels)
Checkout my follow-up CSS only solution
UPDATE: My floating labels were featured on CSS Tricks!
I know that it is well understood that using placeholder labels are bad practice. However, they continue to be used because they make forms appear tight, and responsive for mobile devices. Unfortunately, in practice they don’t provide a very good user experience.
Continue reading Good UX for Placeholders as Field Labels (i.e. Float Labels)

Booze Bookshelf with LEDs and built-in dance party
When my girlfriend and I moved into our small apartment in San Francisco we wanted to setup some sort of compact liquor cabinet and wine rack. After a quick trip to IKEA we had a bookshelf we could easily convert into a fancy boozeshelf unit! *insert music montage here* After adding holders for wine glasses and bottles it was good, but still a bit boring and not quite perfect. At night it would just stand there against the wall in a shadow, not presenting our handiwork at all. A true insult to all the alcohol we had on display. I felt like it needed something more — some light…and sensors…and might as well throw in a dance party while I’m at it.
Continue reading Booze Bookshelf with LEDs and built-in dance party
Arduino – Fade LEDs without blocking
The simple LED fading demos are great for learning Arduino, but when you actually need your processor to be doing something — like receiving serial input or reading a sensor — fading your LEDS can get in the way.
Running IE on your Mac, for free via modern.ie
Several years ago I figured out how to convert the Virtual PC images windows used to provide for Windows testing to VirtualBox format, that would run on the Mac. It was a long process but was the only way to legally(ish) test Windows for free on your Mac.
This year Microsoft lauched modern.ie, where they providing Windows on free disk images compatible on Mac and Linux!
Continue reading Running IE on your Mac, for free via modern.ie
Ganzbot: An Arduino robot who reads Twitter
This funny little robot has eyes, eyebrows and a mouth and will verbally read your latest Twitter status to you. It uses an Arduino Decima to control the head actions and receives the latest Twitter status information over USB from a host computer.
You can also send the robot something to say directly from the command line with a few Ganzbot moods to choose from. More information after the videos.
Continue reading Ganzbot: An Arduino robot who reads Twitter
Ruby on Rails: Hash#Except and Converting Arrays to Args
Tonight I was working on rewriting the event creation flow for MixerMixer, the social event community I’ve been building, and couldn’t figure out why the Hash#except method wasn’t working.
Continue reading Ruby on Rails: Hash#Except and Converting Arrays to Args